AJAX(Asynchronous JavaScript and XML)은 서버와 비동기적으로 데이터를 주고받는 기술로, 페이지 전체를 새로고침하지 않고도 서버와의 통신이 가능합니다. AJAX는 XML 외에도 JSON, HTML, 일반 텍스트 등 다양한 데이터 형식을 사용할 수 있습니다.
기본적으로 AJAX는 XMLHttpRequest 객체를 사용하여 구현되지만, fetch API와 jQuery 라이브러리를 사용한 방식도 일반적입니다. 각각의 구현 방식을 자세히 살펴보겠습니다.
1. XMLHttpRequest를 사용한 AJAX 요청
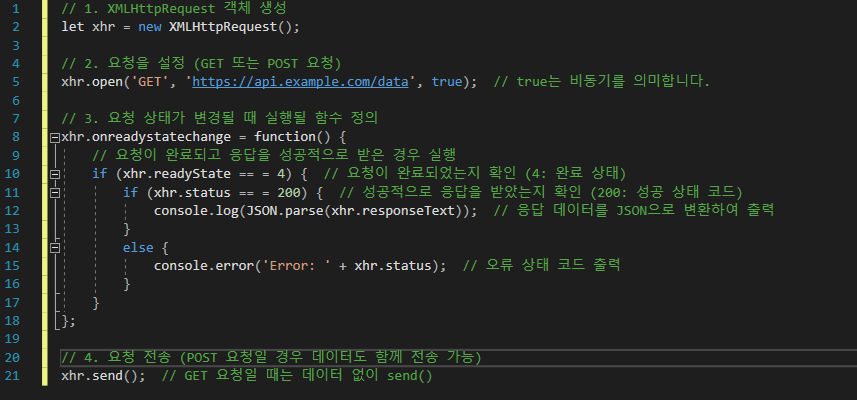
XMLHttpRequest 객체는 브라우저에서 서버와 데이터를 주고받기 위해 제공하는 API입니다. 기본 구조는 다음과 같습니다.

설명
- xhr.open(method, url, async): AJAX 요청의 종류(GET, POST)와 URL, 비동기 여부(true/false)를 설정합니다.
- xhr.onreadystatechange: AJAX 요청의 상태가 변경될 때마다 호출됩니다. xhr.readyState는 요청 상태를 나타내며, 4는 요청이 완료되었음을 의미합니다.
- xhr.status: 서버의 응답 상태 코드를 반환합니다. 200은 성공, 404는 리소스를 찾을 수 없음, 500은 서버 오류를 의미합니다.
- xhr.send(data): 서버로 요청을 전송합니다. GET 요청일 경우 data는 필요하지 않습니다. POST 요청일 경우 data에 전송할 데이터를 포함시킵니다.
참고: JSON 형식의 데이터를 전송할 때는 요청 헤더를 설정해야 합니다.
| xhr.setRequestHeader('Content-Type', 'application/json'); |
2. Fetch API를 사용한 AJAX 요청
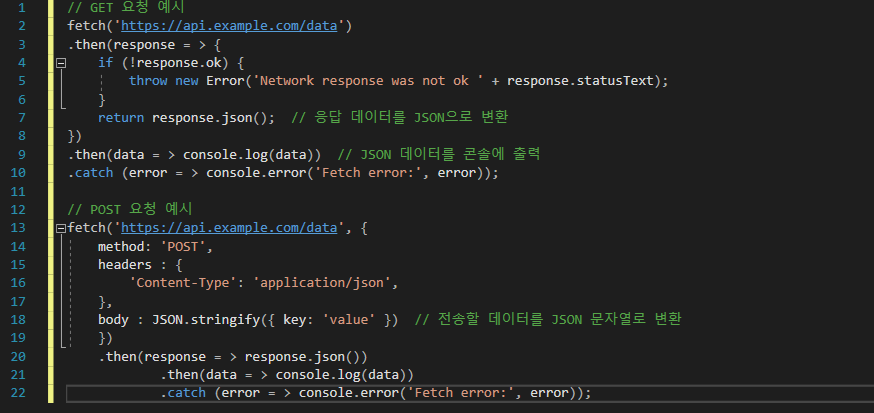
fetch API는 최신 브라우저에서 지원하며, XMLHttpRequest보다 간단하게 사용할 수 있습니다. fetch는 Promise를 반환하므로 비동기 처리를 더욱 쉽게 할 수 있습니다.

설명
- fetch(url, options): 요청할 URL과 추가 옵션을 전달하여 데이터를 가져옵니다. GET 요청의 경우 기본 설정으로 사용하면 되고, POST 요청의 경우 method, headers, body 옵션을 추가합니다.
- .then(response => response.json()): 응답을 JSON 형식으로 변환합니다.
- .catch(error => ...): 요청이 실패했을 때의 에러를 처리합니다.
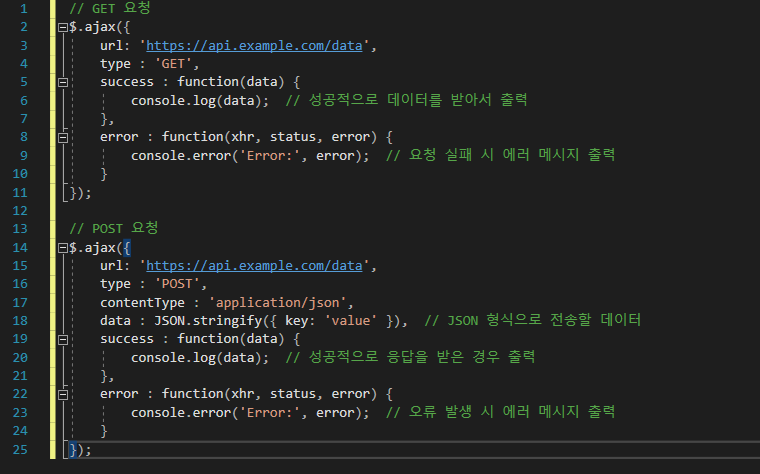
3. jQuery를 사용한 AJAX 요청
jQuery 라이브러리를 사용하면 AJAX 요청이 간편해집니다. $.ajax 메서드를 통해 요청을 설정하고, success와 error 콜백을 정의할 수 있습니다.

설명
- url: 요청할 서버 URL을 지정합니다.
- type: 요청 방식으로, GET, POST 등을 설정합니다.
- contentType: 서버에 전송할 데이터의 형식을 지정합니다. JSON 데이터를 전송하려면 application/json으로 설정합니다.
- data: 전송할 데이터를 지정합니다. POST 요청의 경우 JSON 데이터를 문자열로 변환하여 전송합니다.
- **success**와 error: 요청 성공 및 실패 시 실행할 콜백 함수를 설정합니다.
추가 팁
- 응답 상태 코드 처리: 각 방식에서 응답 상태 코드(예: 200, 404, 500)에 따라 성공/실패를 처리합니다.
- CORS: AJAX 요청 시 CORS(Cross-Origin Resource Sharing) 정책에 주의해야 합니다. 다른 도메인에서 데이터를 가져오려면 서버에서 CORS를 허용해야 합니다.
- 비동기 처리: AJAX는 비동기 처리되므로, 데이터가 완료되기 전에 다음 코드가 실행될 수 있습니다. Promise, async/await 등을 사용하여 비동기 처리를 쉽게 할 수 있습니다.
'Computer Programming > PHP,Javascript,Html' 카테고리의 다른 글
| [PHP] 접속 IP 확인, $_SERVER (0) | 2016.12.14 |
|---|---|
| [PHP] PHP 변수의 사용#1 (0) | 2016.06.28 |
| [PHP] Session 의 기본 session_start, session_destroy (0) | 2016.06.24 |
| [javascript]body 스크롤 바닥 확인방법 (0) | 2015.07.03 |
| [HTML] HTML 특수문자 입력하는 방법 (0) | 2013.12.06 |